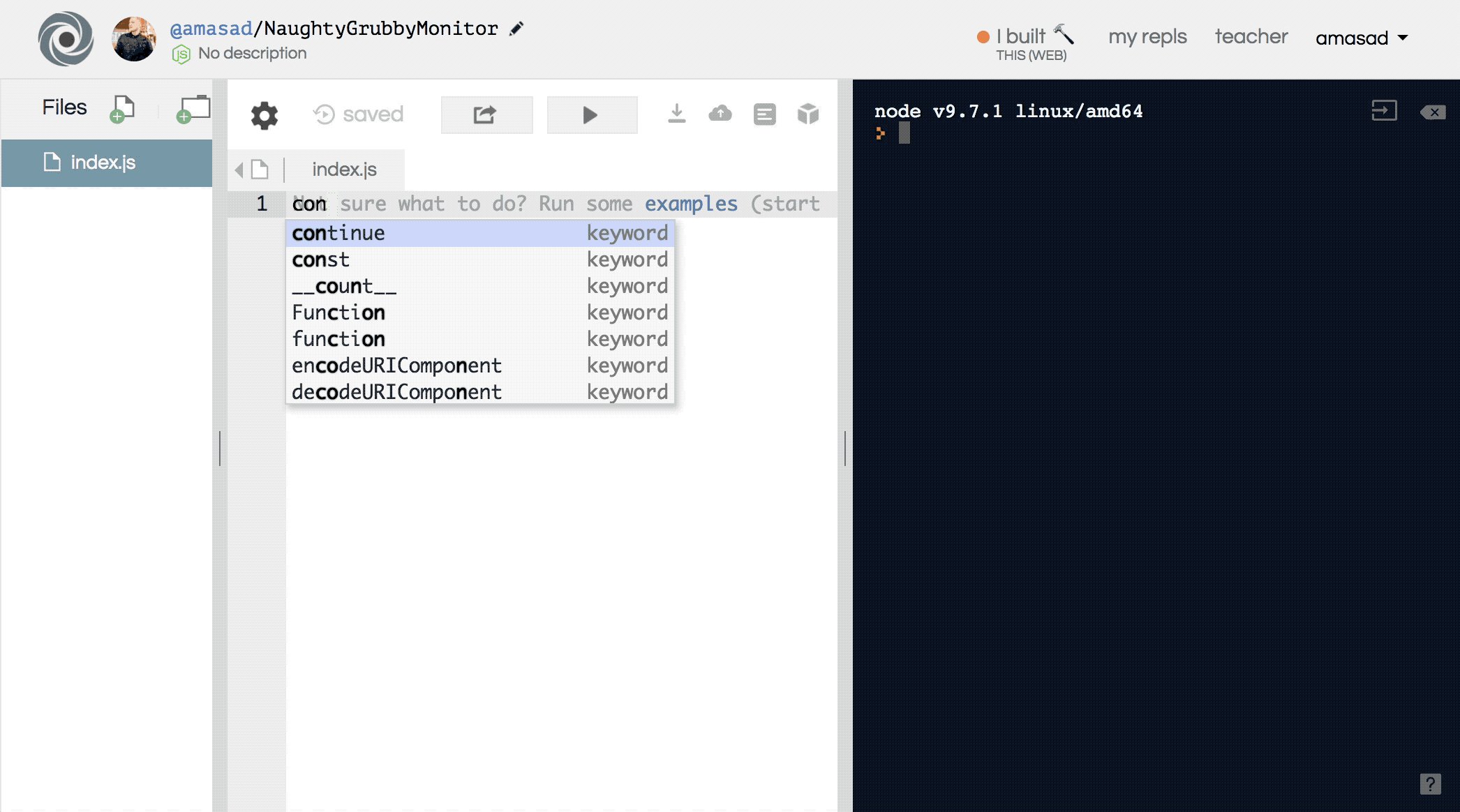
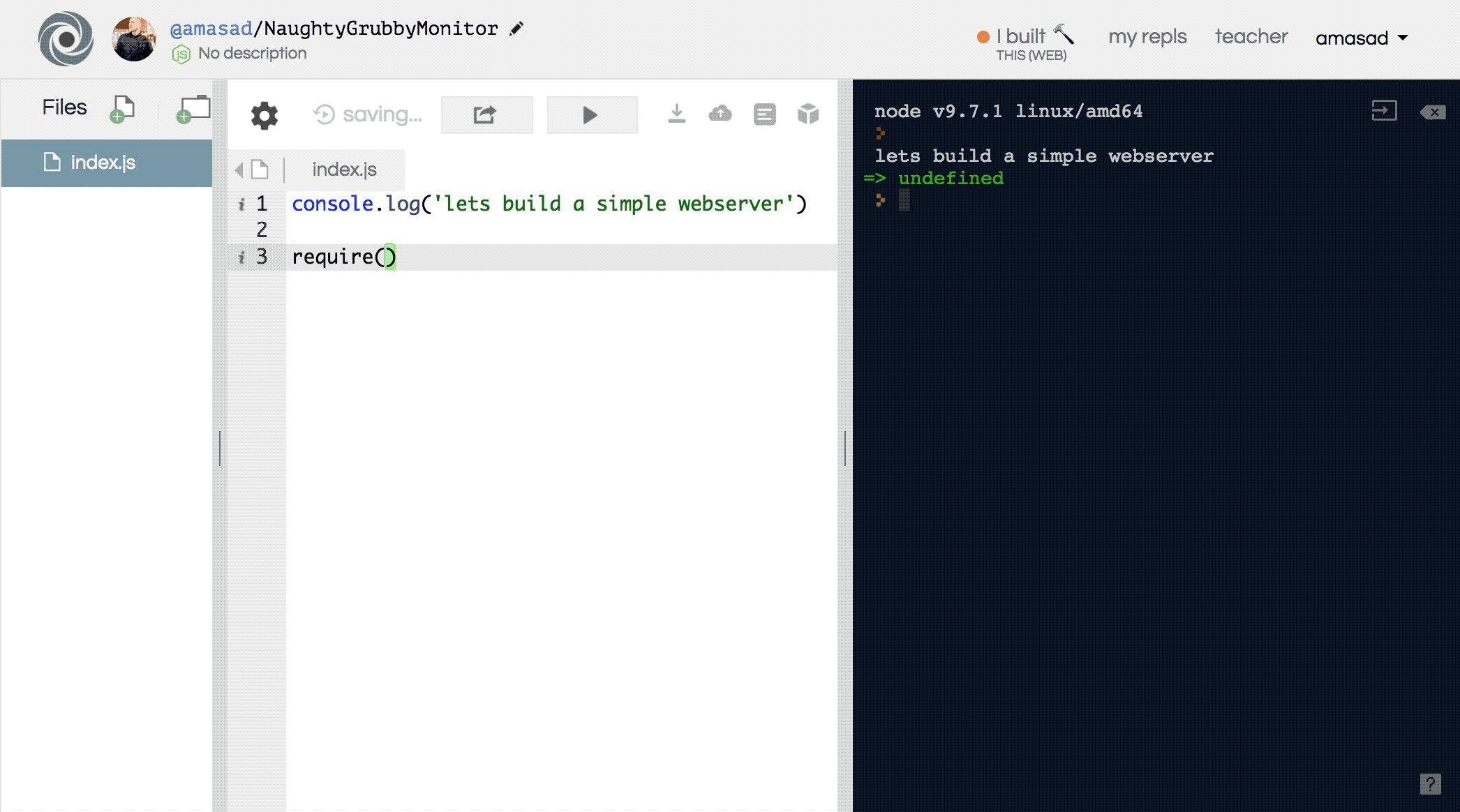
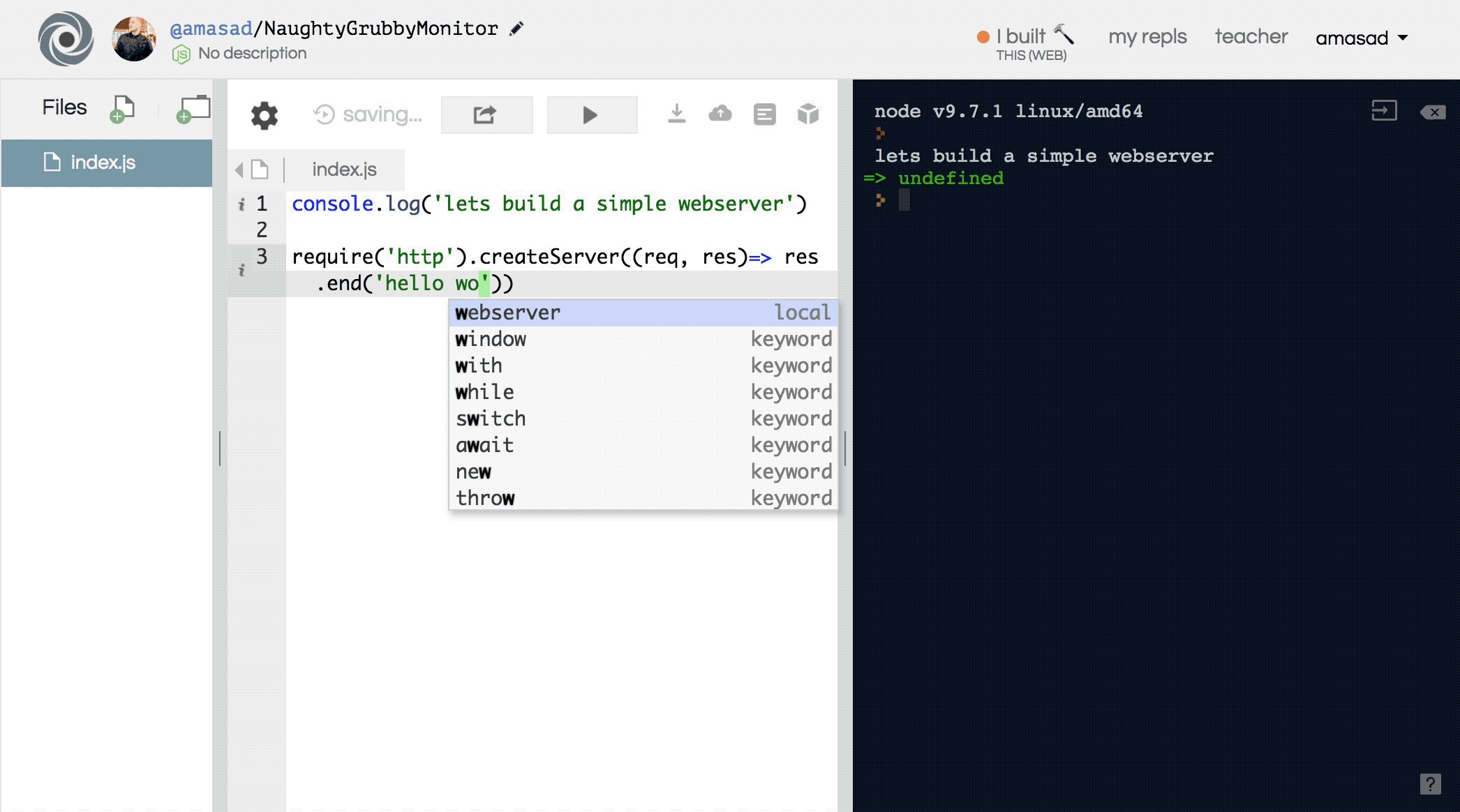
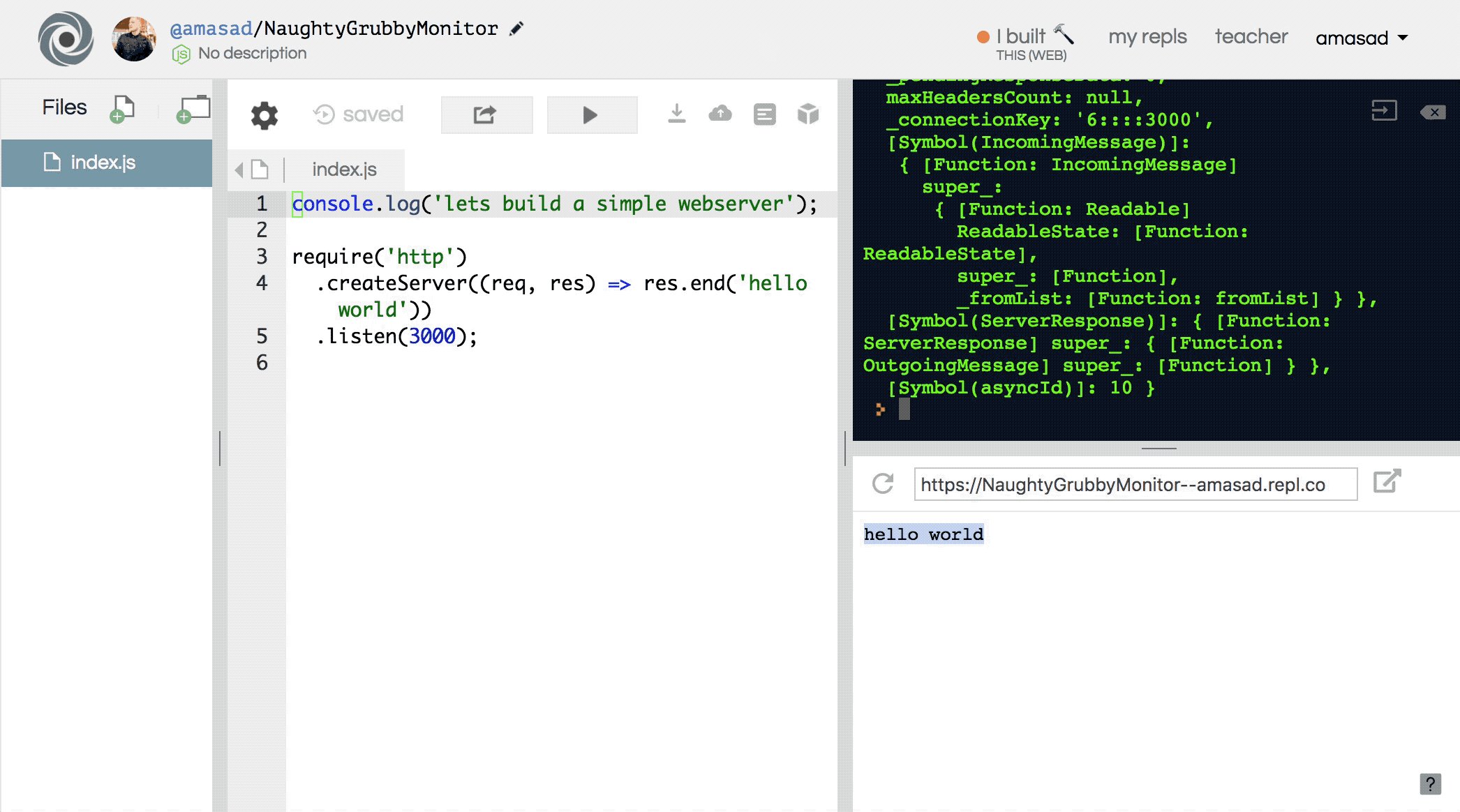
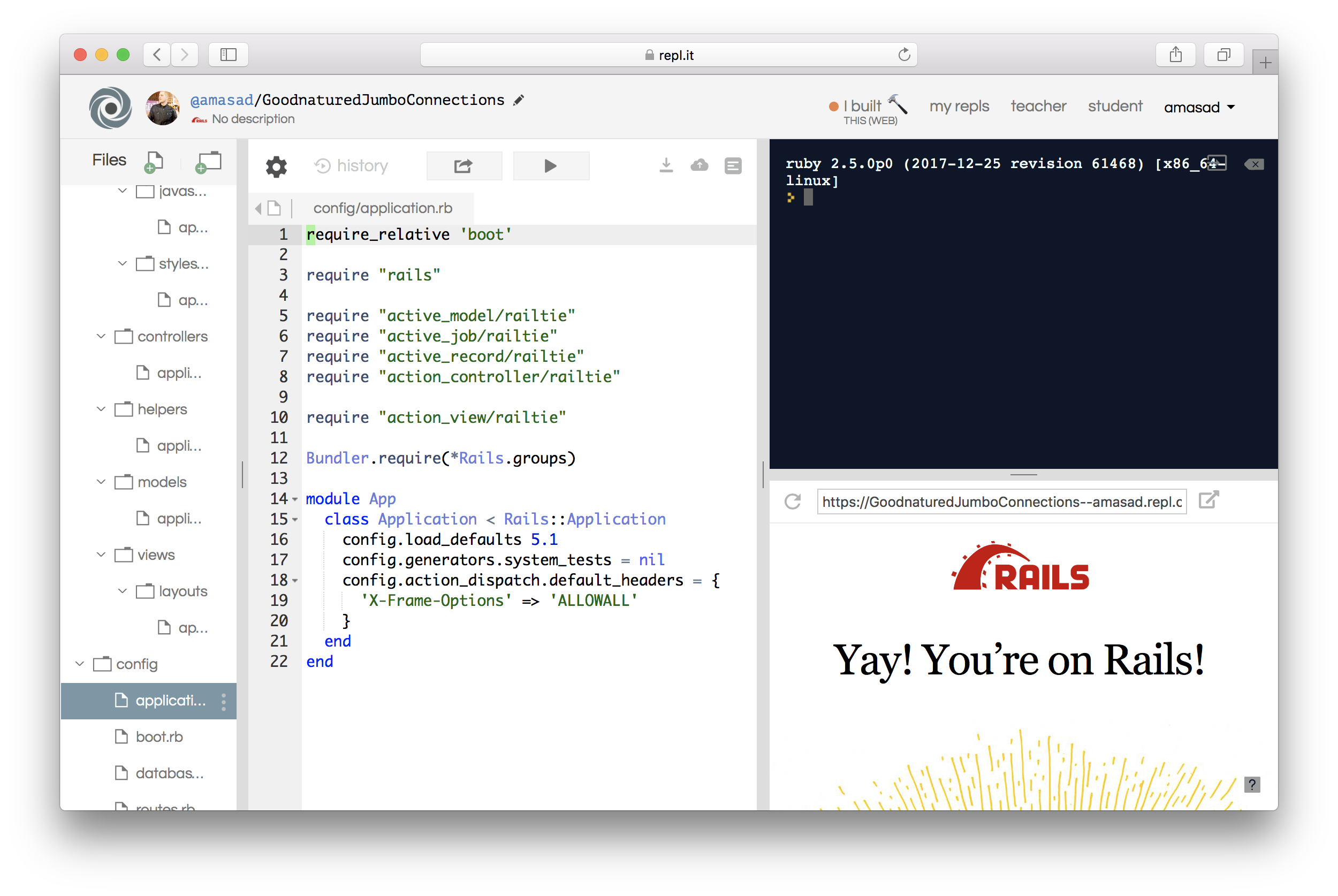
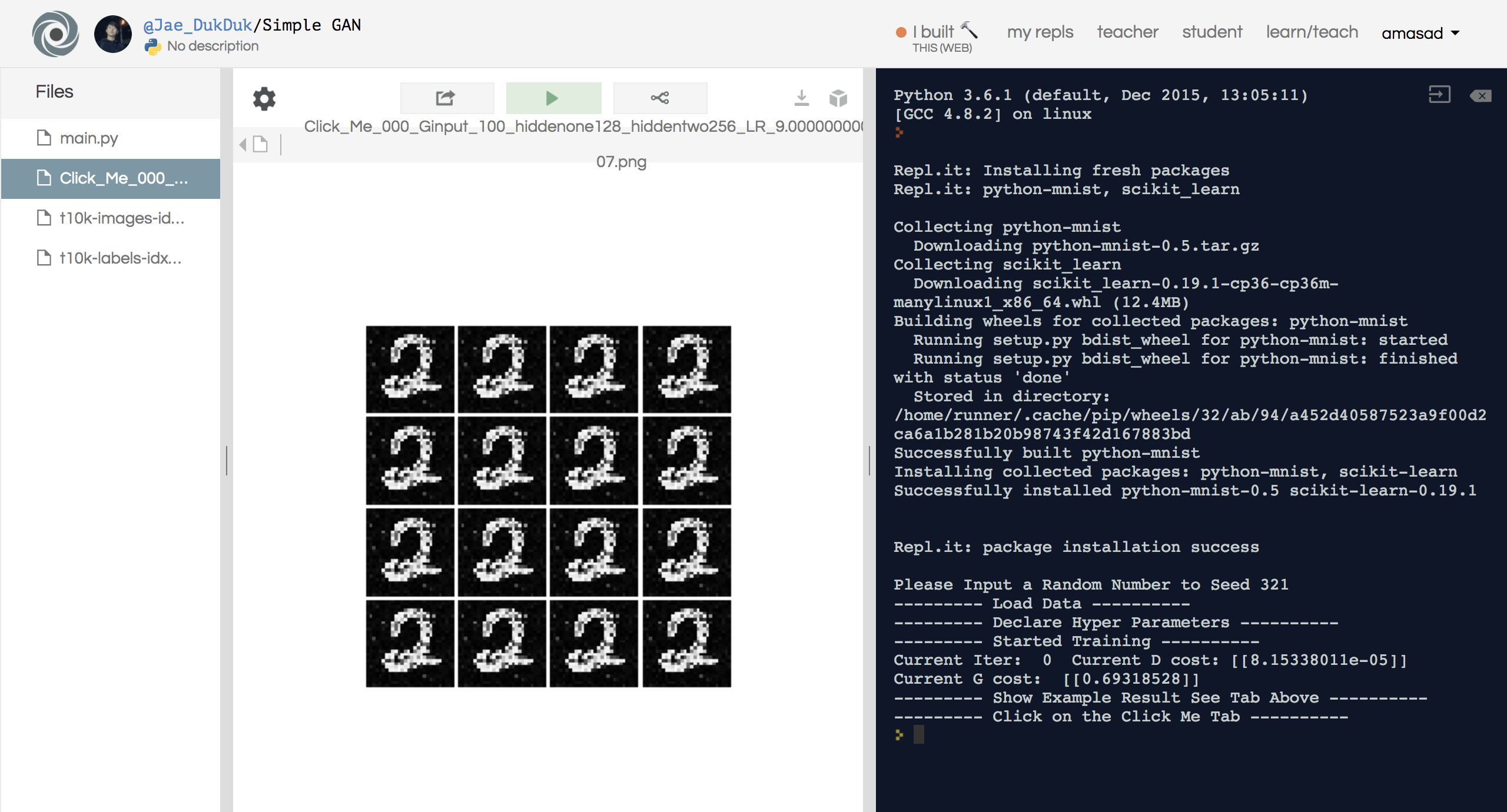
No matter whether you are a seasoned programmer or you simply want to take your first steps in writing code, Repl.it wants to help you get from idea to result as fast as possible — without complicated installs and setup procedures getting in your way.
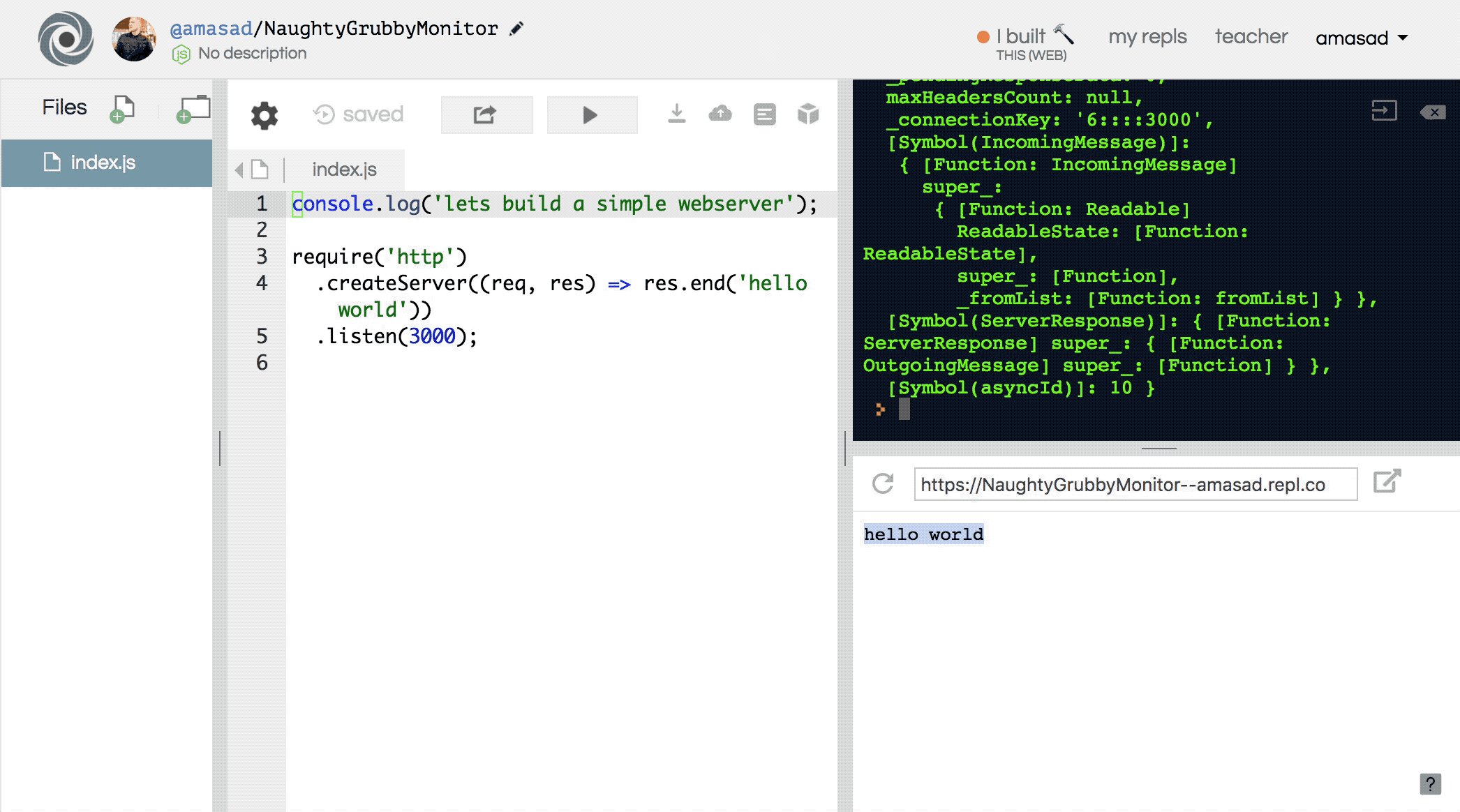
The Y Combinator-funded project, which released version 1.0 of its service this week, gives you an easy to use programming environment in the browser, which slowly reveals its complexity as you write your code. The acronym REPL stands for read-eval-print loop and basically provides a programmer with an interactive programming environment. Unsurprisingly, that’s exactly what Repl.it gives you, too, and with 200,000 weekly active developers on the platform already, there is clearly a demand for this service.
Repl.it already supports virtually every programming language you can think of, no matter whether that’s JavaScript, Python, PHP or QBasic, as well as popular frameworks like Django, Ruby on Rails and Sinatra. And if you want to hurt yourself and write in Brainfuck, you can do that, too.

The nice thing here is that you can get started for free and every Repl instance, which runs in its own container, gets a permalink to allow you to get back into your code quickly. What’s nice here is that you can go from playing with a language to writing a fullstack app (maybe across multiple Repls) without ever leaving your browser. And if you need to search for the libraries on Repl, require them in your code and they will automatically install them for you.
Every language gets a slightly different environment because they all obviously have their own needs and quirks. As you start programming, though, the IDE slowly reveals itself, which makes Repl.it quite different from the likes of Cloud9, the browser-based IDE Amazon acquired in 2016 (and not the esports team).

Repl.it co-founder and CEO Amjad Masad, who started the project together with Haya Odeh, told me that the idea behind the service is actually a few years old now. Back in 2009, though, Masad was actually trying to write every programming language in JavaScript, which was probably a great learning experience, but not practical. Over time, he found an open-source project that let him compile languages to JavaScript, but by then, he had become the first employee at Codecademy and started working in other things there (though it’s worth noting that Codecademy’s code tools include a REPL-like environment, too). After a few years there, and later Facebook, Masad was looking for a new project, and he and Odeh decided to revive the old idea of a programming environment in the browser.
“We wanted to have a real environment and not something emulated in the browser,” he told me. Thankfully, containers now make this far easier and affordable. “We can give a container to every user and, given that they load very fast, we can do it cheaply,” he said. To make this work — and make the environments spin up quickly — the team considered Kubernetes and other tools but then actually wrote its own container orchestration systems to fit its specific needs. Masad likened the result to a stateful serverless platform.

In the early days, the team, which now consists of six people, mostly focused on the educational market, and the service still has plenty of high school and college students among its users. That’s a tough market to sell to, though, both when it comes to individuals and institutions.
These days, the focus has shifted a bit more to professional developers and Repl.it offers a number of different pricing plans for them, including a $7/month “Hacker” plan that allows for private Repls and also gives developers access to faster machines and more storage space.
Given the needs of professional developers, I asked Masad if the team was planning to integrate the service with any of the major continuous delivery and integration systems. Right now, that’s not in the works. Instead, Masad wonders if what the team built here isn’t more akin to a new computing primitive for stateful serverless apps where the same repl and code you built can be deployed and run in production.